Insight
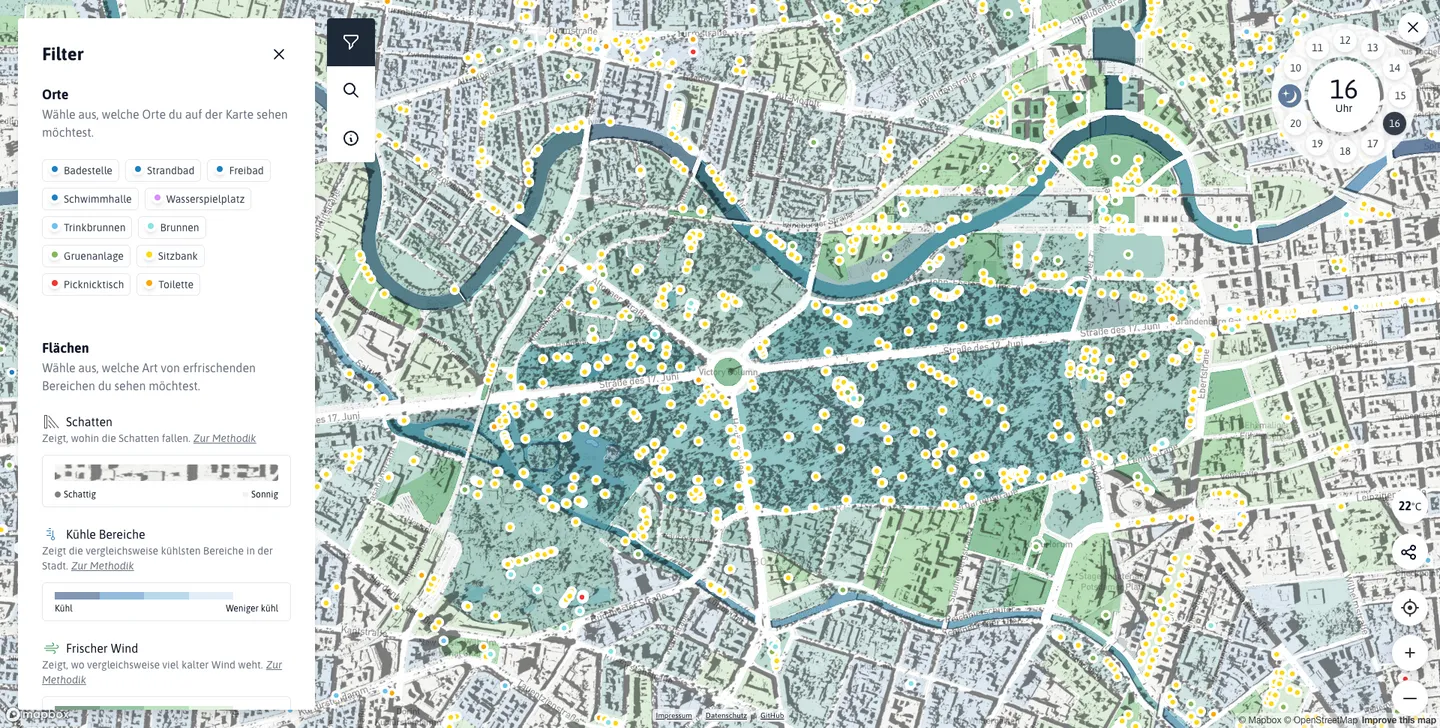
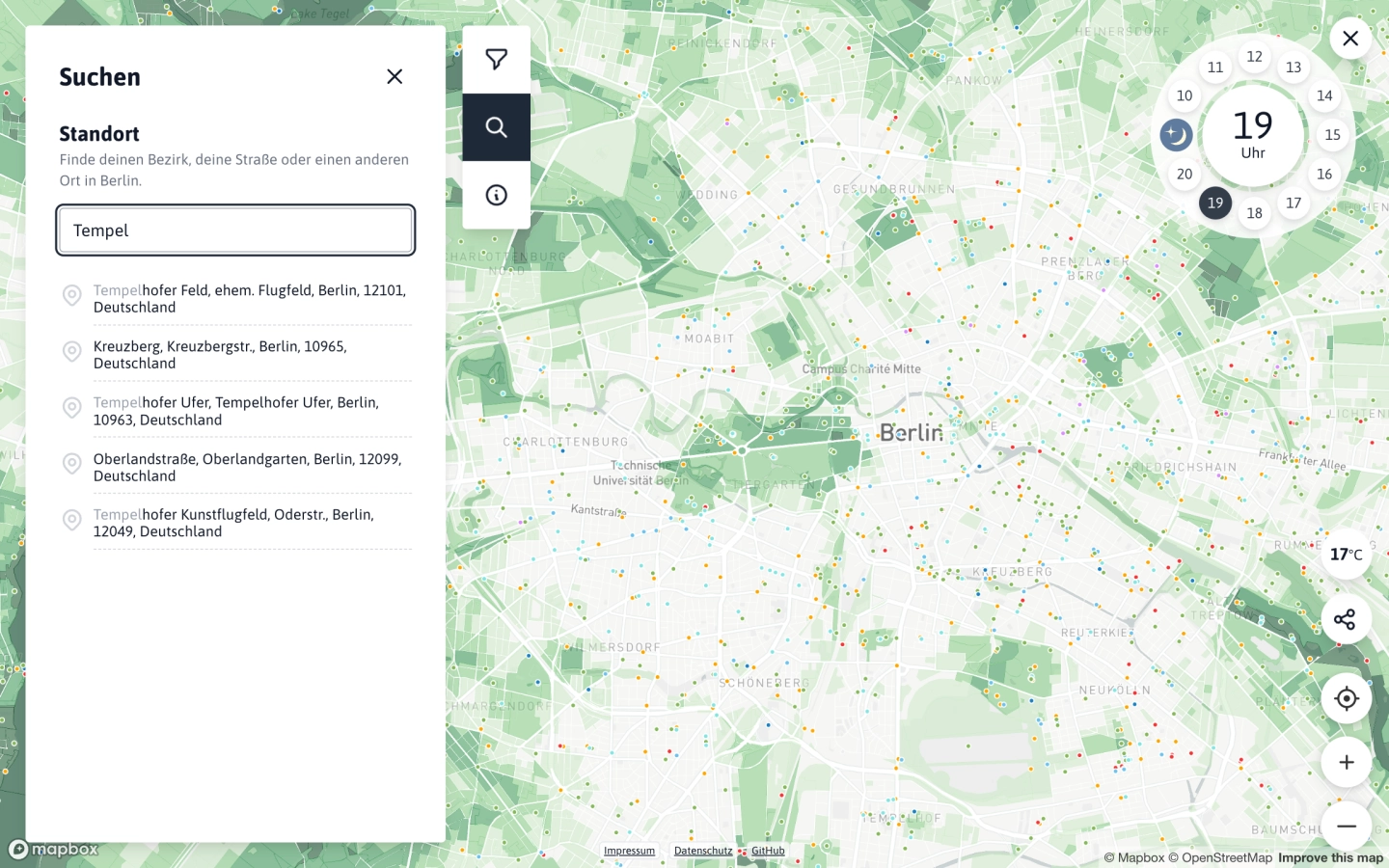
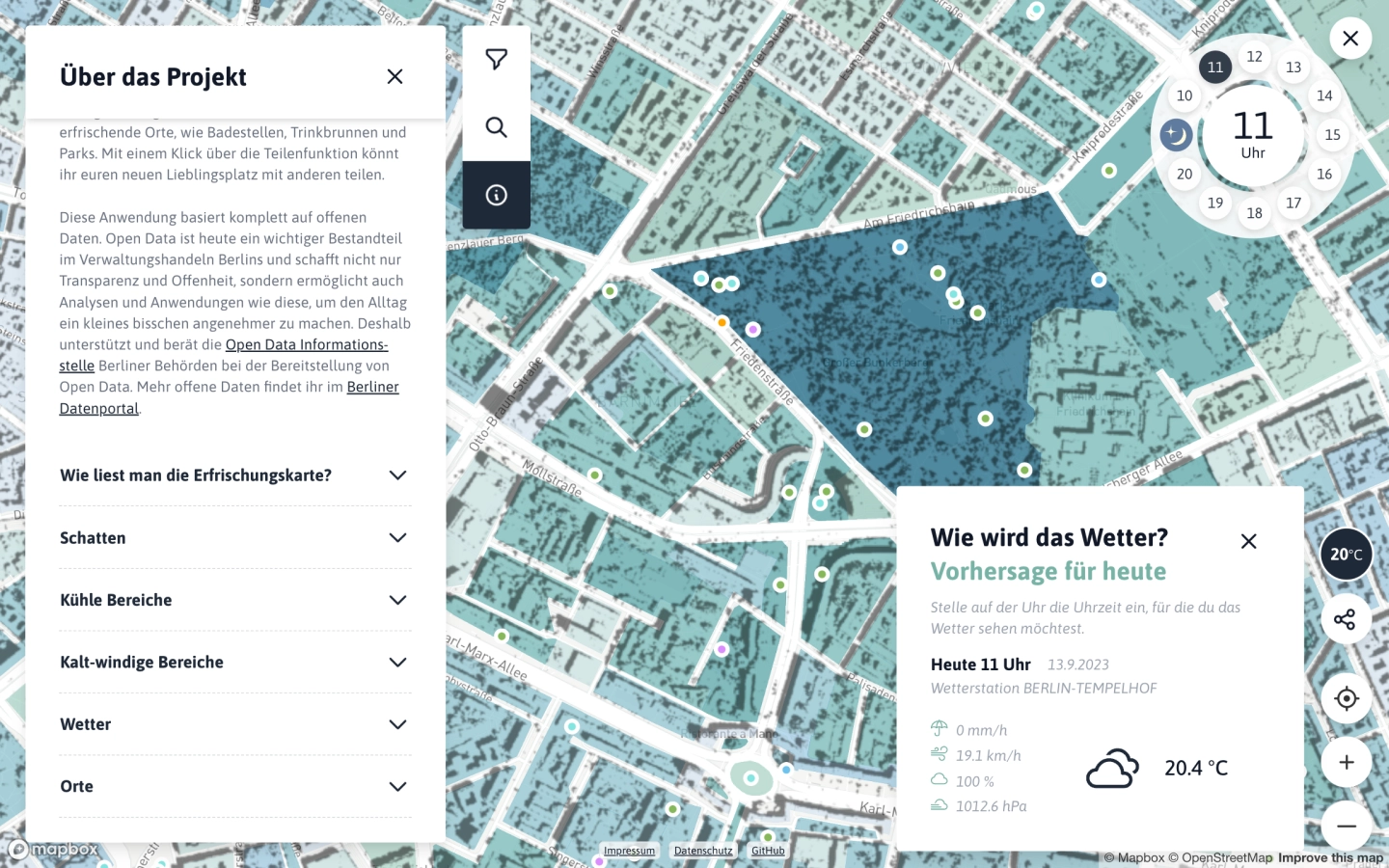
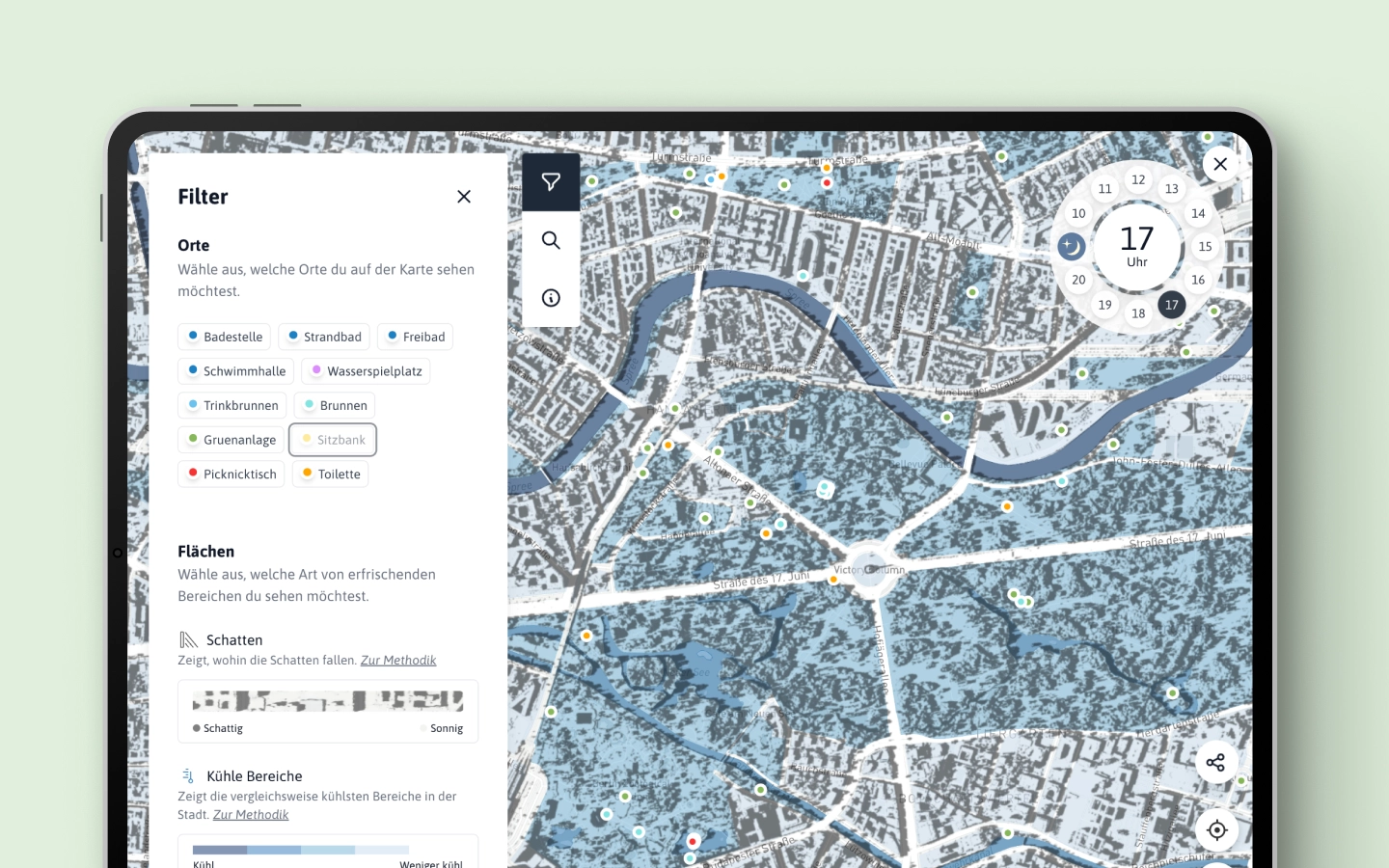
As Berlin experiences progressively rising temperatures each year, the significance of cooler, windier spots, areas shaded by trees, and accessible sources of drinking water has become increasingly vital for its residents, particularly the elderly and those with specific needs. The Berlin Refreshment Map serves as a valuable tool, visualizing these diverse locations on an interactive map and aiding individuals in finding respite from the heat depending on the time of day.
Process
The development process involved gathering comprehensive climate data, including wind intensity, temperature data, sun position, and the location of key points of interest such as fountains, public banks, or swimming areas. The interface design was meticulous, allowing for the display of different layers of information, a tailored navigation to select the time of day, and a text search for points of interest. The app’s responsiveness was prioritized with a mobile-first approach, recognizing that users primarily access it through their phones when seeking cooler areas. The coding aspect was executed using TypeScript , React , Mapbox and Next.js , with careful consideration to encode the state in the URL for easy sharing.
Personal role
In this project, my role was particularly on designing the user experience (UX/UI) and developing the frontend. This involved coding the design system, crafting interactions, and visualizing the data on the map. The overall goal was to contribute to the creation of a map that not only serves its practical purpose but does so with an intuitive and aesthetically pleasing design.
Technologies

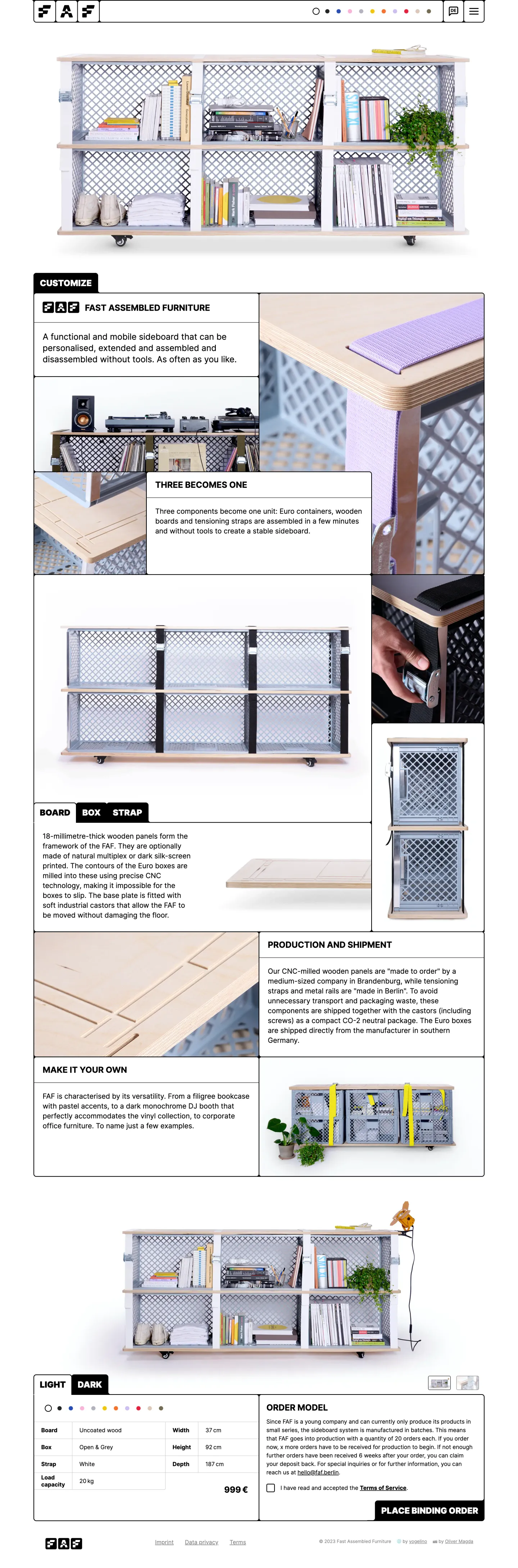
product website
2021
FAF

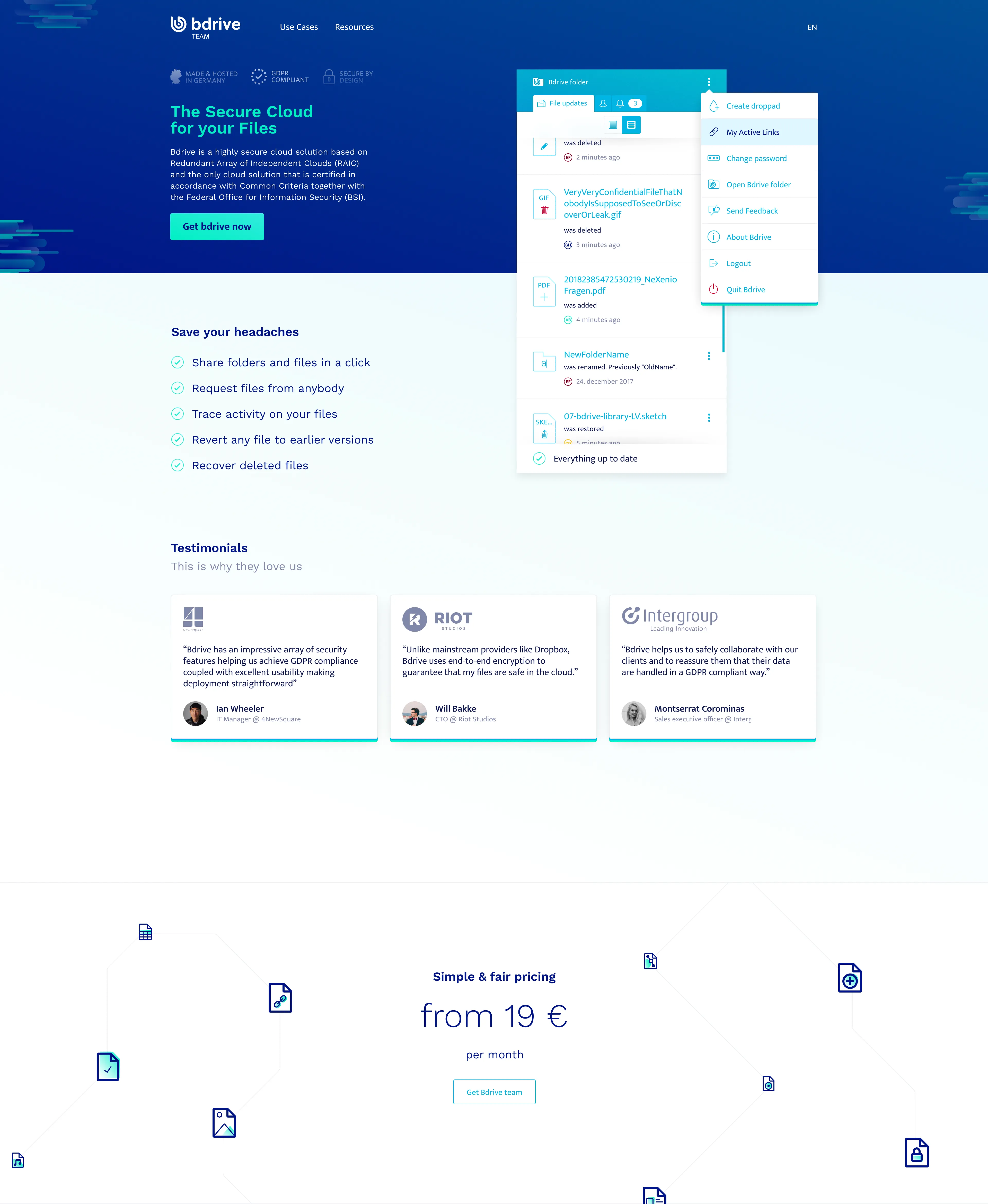
secure cloud saas
2020